源码及生成的项目下载:自订图片路径:D:\vs2017\1.png
先上效果图:

图片可以自定,原理是利用插件设定vs的背景,然后再调整vs的主题,将主题设为透明。
所需要的工具:vs2017
可以直接使用vs社区的插件:ClaudialIDE或MoeIDE来设置背景,ColorTheme来设置颜色,在vs扩展商店搜下就找到了
- 新建vs工程:
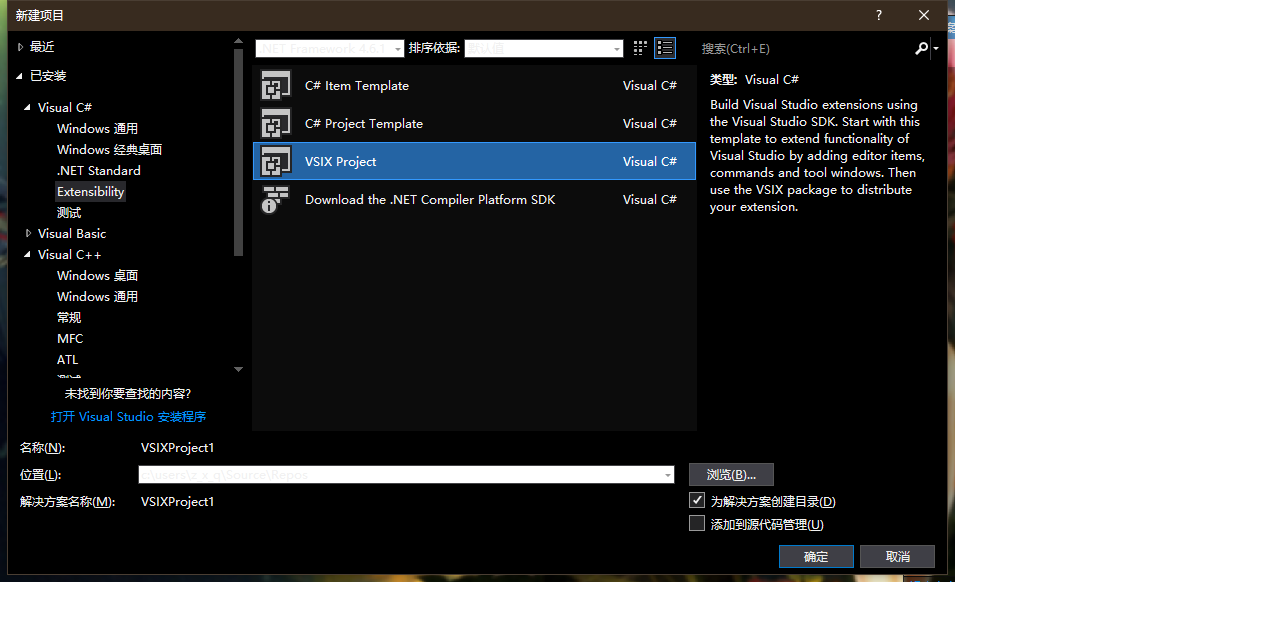
- vs2017最近的更新把很多项目新建都变了,以前是直接在:其它->Visual Studio Package工程,现在是在c#中,如图。如果没有C#或该项目模板就去安装器里装下。
特别吐槽一句很多C++工程如atl,dll提示编码警告,或.rc错误,把那个文件先复制代码,然后删了那个文件,再重建粘贴回去管用。
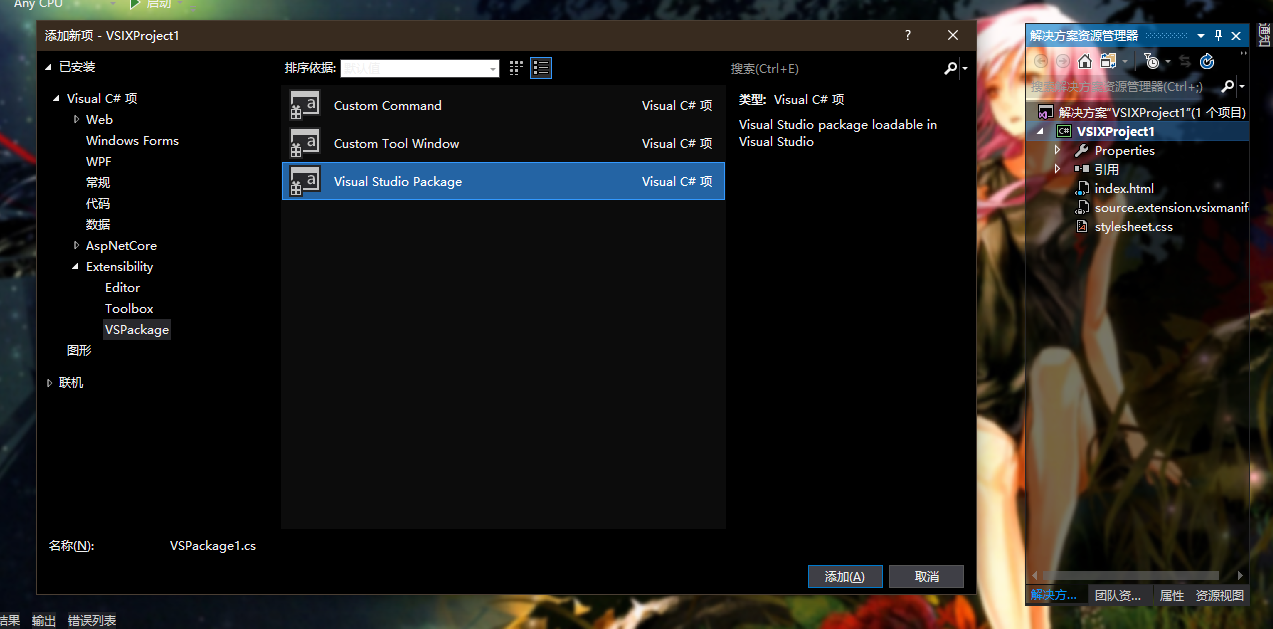
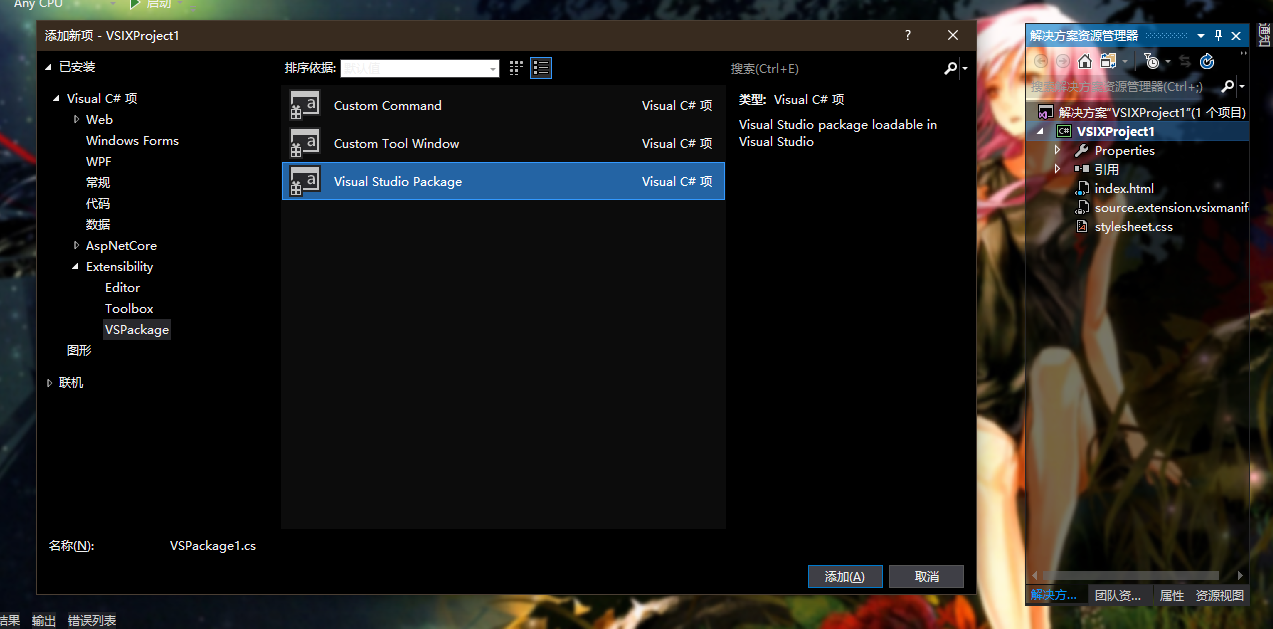
- 右键项目->添加-->新建项,选择如图:项目模板就创建好了

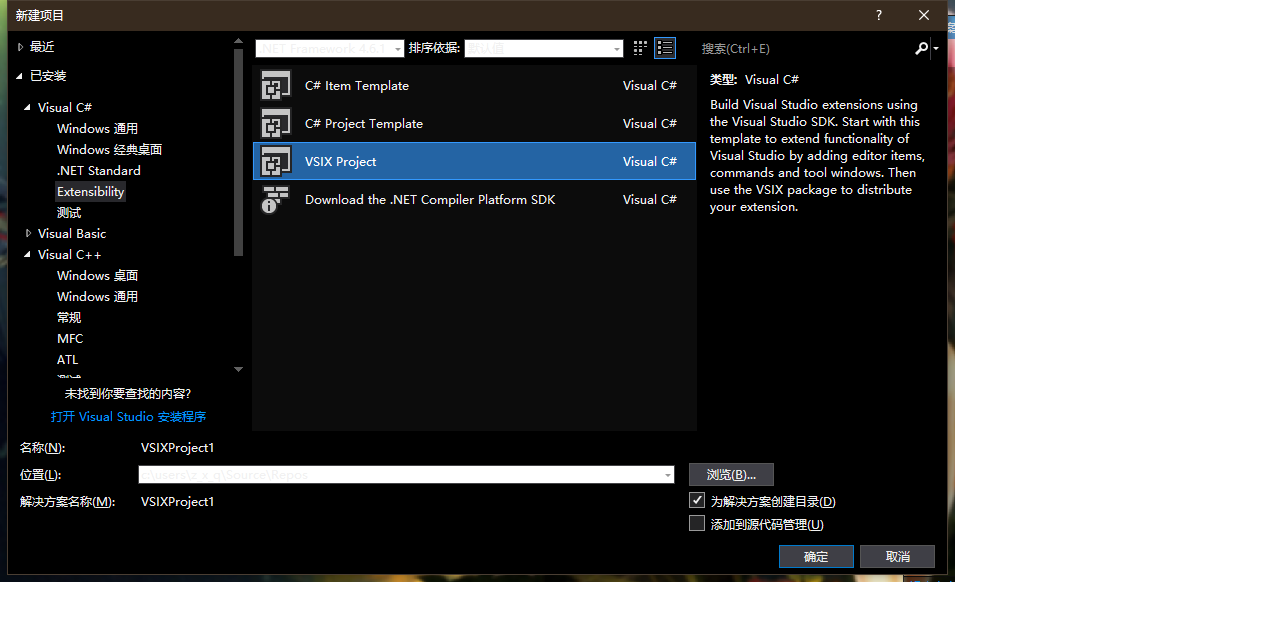
- vs2017最近的更新把很多项目新建都变了,以前是直接在:其它->Visual Studio Package工程,现在是在c#中,如图。如果没有C#或该项目模板就去安装器里装下。
- 改变背景:
选择 你的工程名.cs文件,现在应该就一个.cs文件,粘贴下面的代码,缺少引用的化就去添加引用:
using Microsoft.VisualStudio.Shell;
using Microsoft.VisualStudio.Shell.Interop;
using System;
using System.Runtime.InteropServices;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace VSIXProject1 //命名空间自己修改回自己用的
{
[PackageRegistration(UseManagedResourcesOnly = true)]
[InstalledProductRegistration("#110", "#112", "1.0", IconResourceID = 400)]
[Guid(GuidList.guidIDE_BackgroundPkgString)]
[ProvideAutoLoad(UIContextGuids.NoSolution)]
[ProvideAutoLoad(UIContextGuids.SolutionExists)]
public sealed class IDEBackgroundPackage : Package
{
protected override void Initialize()
{
base.Initialize();
Application.Current.MainWindow.Loaded += MainWindow_Loaded;
}
void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
var rWindow = (Window)sender;
//加载图片
var rImageSource = BitmapFrame.Create(new Uri(@"D:\vs2017\1.png"/*图片路径*/), BitmapCreateOptions.None, BitmapCacheOption.OnLoad);
rImageSource.Freeze();
var rImageControl = new Image()
{
Source = rImageSource,
Stretch = Stretch.UniformToFill, //按比例填充
HorizontalAlignment = HorizontalAlignment.Center, //水平方向中心对齐
VerticalAlignment = VerticalAlignment.Center, //垂直方向中心对齐
};
Grid.SetRowSpan(rImageControl, 4);
var rRootGrid = (Grid)rWindow.Template.FindName("RootGrid", rWindow);
rRootGrid.Children.Insert(0, rImageControl);
}
}
}
其中的Guids.cs代码为:
using System;
namespace VSIXProject1
{
static class GuidList
{
public const string guidIDE_BackgroundPkgString = "0bbe7c71-dde7-4b38-b0aa-1ea41d263e9b";
public const string guidIDE_BackgroundCmdSetString = "b7fb8f6f-d4c0-49f2-965b-b4cb3b7c6099";
public static readonly Guid guidIDE_BackgroundCmdSet = new Guid(guidIDE_BackgroundCmdSetString);
};
}
然后修改代码编辑的背景:
先打开“source.extension.vsixmanifest”文件,进入“Assets”选项卡,单击“New”按钮。在弹出的对话框里,“Type”选“Microsoft.VisualStudio.MefComponent”,“Source”选“A project in current solution”,“Project”选当前的Project,目前应该就一个选项的。最后OK
接下来新建一个文件,这里就叫“EditorBackground.cs”
在输入代码前添加几个引用——System.ComponentModel.Composition、Microsoft.VisualStudio.CoreUtility、Microsoft.VisualStudio.Text.UI、Microsoft.VisualStudio.Text.UI.Wpf(后三个在“扩展”处找)
搞定后文件代码如下:
using Microsoft.VisualStudio.Text.Classification;
using Microsoft.VisualStudio.Text.Editor;
using Microsoft.VisualStudio.Utilities;
using System;
using System.ComponentModel.Composition;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Threading;
namespace VSIXProject1
{
[Export(typeof(IWpfTextViewCreationListener))]
[ContentType("Text")]
[ContentType("BuildOutput")]
[TextViewRole(PredefinedTextViewRoles.Document)]
class Listener : IWpfTextViewCreationListener
{
[Import]
IEditorFormatMapService EditorFormatMapService = null;
public void TextViewCreated(IWpfTextView rpTextView)
{
new EditorBackground(rpTextView);
//去掉断点边栏的背景
var rProperties = EditorFormatMapService.GetEditorFormatMap(rpTextView).GetProperties("Indicator Margin");
rProperties["BackgroundColor"] = Colors.Transparent;
rProperties["Background"] = Brushes.Transparent;
}
}
class EditorBackground
{
IWpfTextView r_TextView;
ContentControl r_Control;
Grid r_ParentGrid;
Canvas r_ViewStack;
public EditorBackground(IWpfTextView rpTextView)
{
r_TextView = rpTextView;
r_Control = (ContentControl)r_TextView;
r_TextView.Background = Brushes.Transparent;
r_TextView.BackgroundBrushChanged += TextView_BackgroundBrushChanged;
r_TextView.Closed += TextView_Closed;
r_Control.Loaded += TextView_Loaded;
}
void MakeBackgroundTransparent()
{
r_TextView.Background = Brushes.Transparent;
r_ViewStack.Background = Brushes.Transparent;
r_ParentGrid.ClearValue(Grid.BackgroundProperty);
}
void TextView_Loaded(object sender, RoutedEventArgs e)
{
if (r_ParentGrid == null)
r_ParentGrid = (Grid)r_Control.Parent;
if (r_ViewStack == null)
r_ViewStack = (Canvas)r_Control.Content;
MakeBackgroundTransparent();
}
void TextView_BackgroundBrushChanged(object sender, BackgroundBrushChangedEventArgs e)
{
r_Control.Dispatcher.BeginInvoke(new Action(() =>
{
while (r_ParentGrid.Background != null)
MakeBackgroundTransparent();
}), DispatcherPriority.Render);
}
void TextView_Closed(object sender, EventArgs e)
{
//清除委托,以防内存泄露
r_TextView.Closed -= TextView_Closed;
r_TextView.BackgroundBrushChanged -= TextView_BackgroundBrushChanged;
}
}
}
最后打开工具->扩展和更新->下载Change Color Theme,修改主题,主题在打包的压缩文件里
来源:在贴吧,csdn看的一些帖子和博客